-
[RN] 안드로이드스튜디오 갤럭시 디바이스 추가React-Native 개발중 2020. 11. 15. 21:44
약 1년 6개월 전에 React-Native로 앱을 만들었다. 최근 다시 React-Native로 앱을 만들다 문득 안드로이드 에뮬레이터에 진짜 갤럭시를 띄울 수는 없을까? 생각했다. 굉장히 당연한 이야기일 수 있지만, xcode는 업데이트만 해도 자동으로 최신 아이폰 기종들을 테스트 해볼 수 있는 반면 Android Studio는 달랐다. 오늘은 이 꽉 깨물고 갤럭시를 추가해보자.

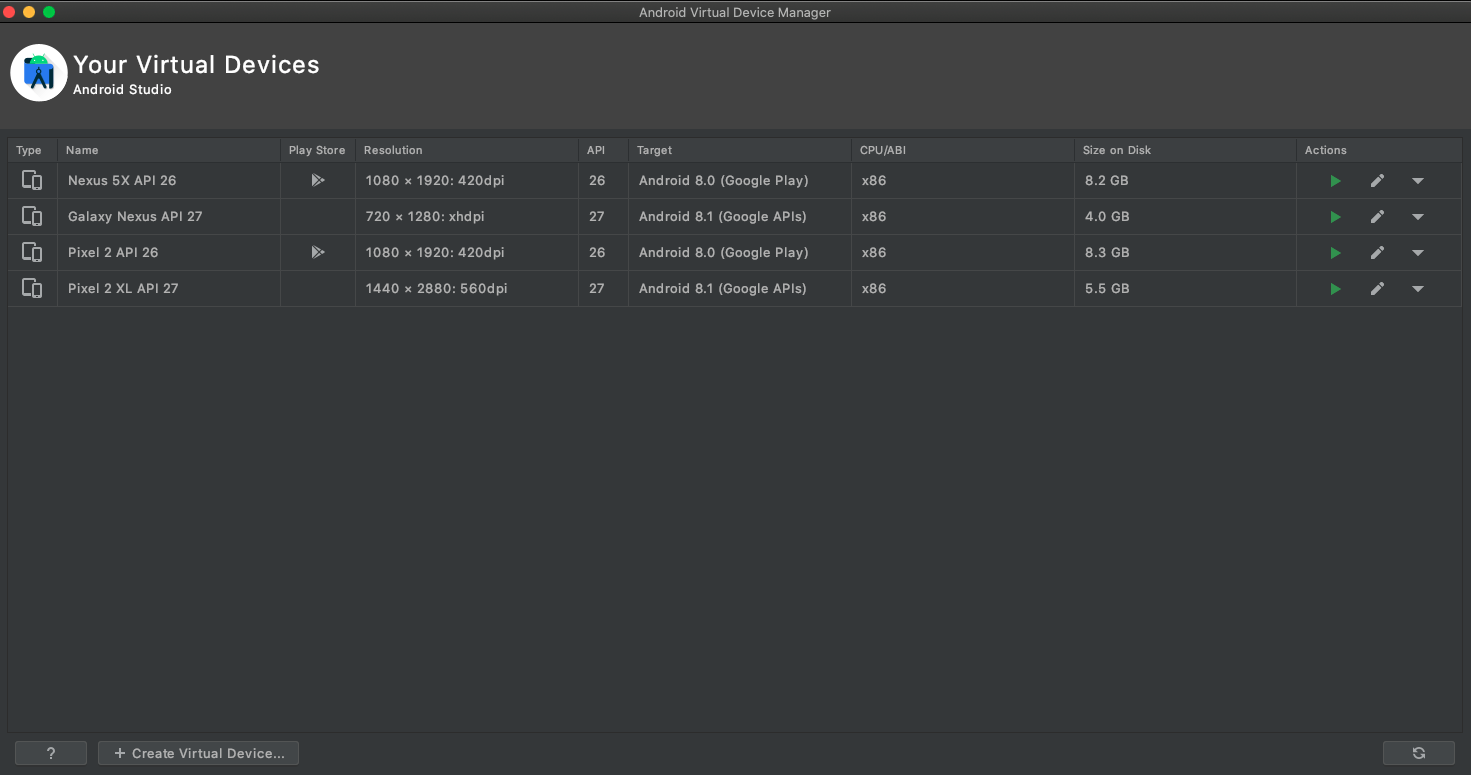
안드로이드 스튜디오 기본 Device (1) 스킨 다운로드
삼성 형님들은 다 계획이 있으셨다. 원하는 디바이스의 스킨을 다운 받자. (링크)
Emulator Skin - Build | Samsung Developers
The world runs on you.
developer.samsung.com

갤럭시 탭6 라이트 스킨 다운로드 (2) 경로에 갤럭시 디바이스 스킨 파일 넣기
아래와 같이 설명 되어있는 개발 블로그들을 많이 볼 수 있었는데. 경로라는게 제각각이기 때문에 직접 경로를 찾아보자.
# Window C:\Users\YourName\AppData\Local\Android\Sdk\skins # Linux /home/YourName/Android/Sdk/ # Mac ~/Library/Android/Sdk/skins2-1. 당황하지말고 침착하게 빨 -> 주 -> 노 -> 초 순으로 폴더를 찾아내자
No Skin일 경우 경로 버튼이 안눌리는 경우가 있는데. 아무 스킨을 클릭하고 누르자

빨, 주, 노, 초 ~ 2-2. 나의 안드로이드 스튜디오 경로 확인~

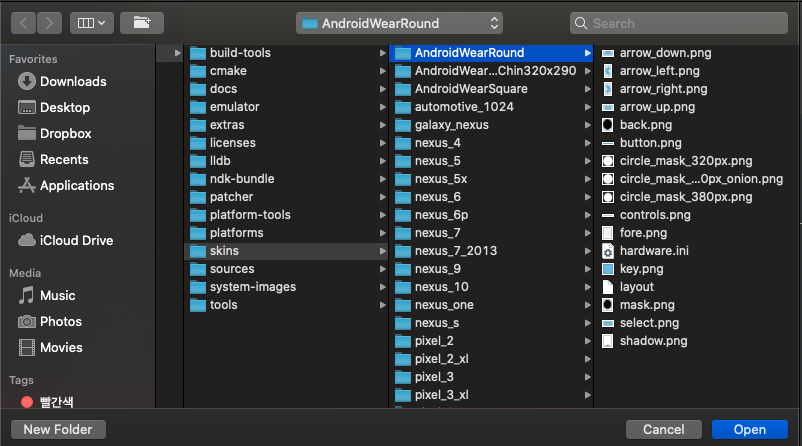
2-3. 경로에 스킨넣기
- Mac 계열은 파인더에서 Command + Shift + G 를 누르면 폴더 경로 이동이 있다. 그렇게 찾아가도 되고, 직접 클릭을 통하여 위의 경로로 넘어가서 폴더를 넣어주자.
- [TIP] 맥에서 라이브러리 폴더가 숨김 처리 되어있을 경우 ~/Library로 접근 가능하다.

추가 완료 (3) 디바이스 설정
여기서 부터는 너무 간단하다. 2-1에서 했던 경로로 가서 디바이스에 대한 정보를 입력해준다.
삼성 홈페이지에 각 기기의 인치와 크기가 입력되어있다. 그것을 똑같이 입력해주고, 스킨도 설정해준다.

옵션 설정 단, 여기서 첫 번째 설정은 일반 디바이스가 나오는 경우가 있다. (2전 2패)
침착하고, 한 번 더 똑같이 진행하면 그제서야 잘 작동했다.
오예 성공

'React-Native 개발중' 카테고리의 다른 글
react-native link의 저주 (feat. .xcodeproj & .xcworkspace) (2) 2019.01.11