-
DOM과 Virtual DOMIT 지식 2020. 6. 24. 10:03
1. DOM 이란
Q. 우리가 흔히 알고 있는 HTML 파일이 브라우저에 표현 되려면 어떤 과정이 있어야할까?
A. 텍스트 파일로 만들어진 웹 문서를 브라우저에 렌더링 하려면 브라우저가 이해할 수 있는 구조로 메모리에 올려야 한다.
.HTML 파일이 브라우저에 표현되는 과정
(1) 브라우저의 렌더링 엔진은 웹 문서를 로드 한다. (흔히 우리가 작업한 HTML 파일을 브라우저에 끌어 올리는 행위를 생각하면 쉬울 것 같다.)
(2) 웹 문서를 로드 한 후, 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 올린다.
(3) 그리고 브라우저는 브라우저가 이해할 수 있는 구조를 그려낸다.
브라우저가 이해할 수 있는 구조
브라우저의 렌더링 엔진은 모든 요소(Element)와 속성(Attribute)등을 각각의 객체로 만들고 이것을 트리 구조로 구성한다. 우리는 이를 DOM이라고 부르고 있는 중이다.

출처 : commons.wikimedia.org 이런 웹 페이지의 형태는 정적이였다. 이를 동적으로 변경하기 위해 DOM은 프로그래밍 언어가 자신에 접근하고 수정할 수 있도록 DOM API를 제공 했고, 일반적으로 자바스크립트로 제공 되었다.

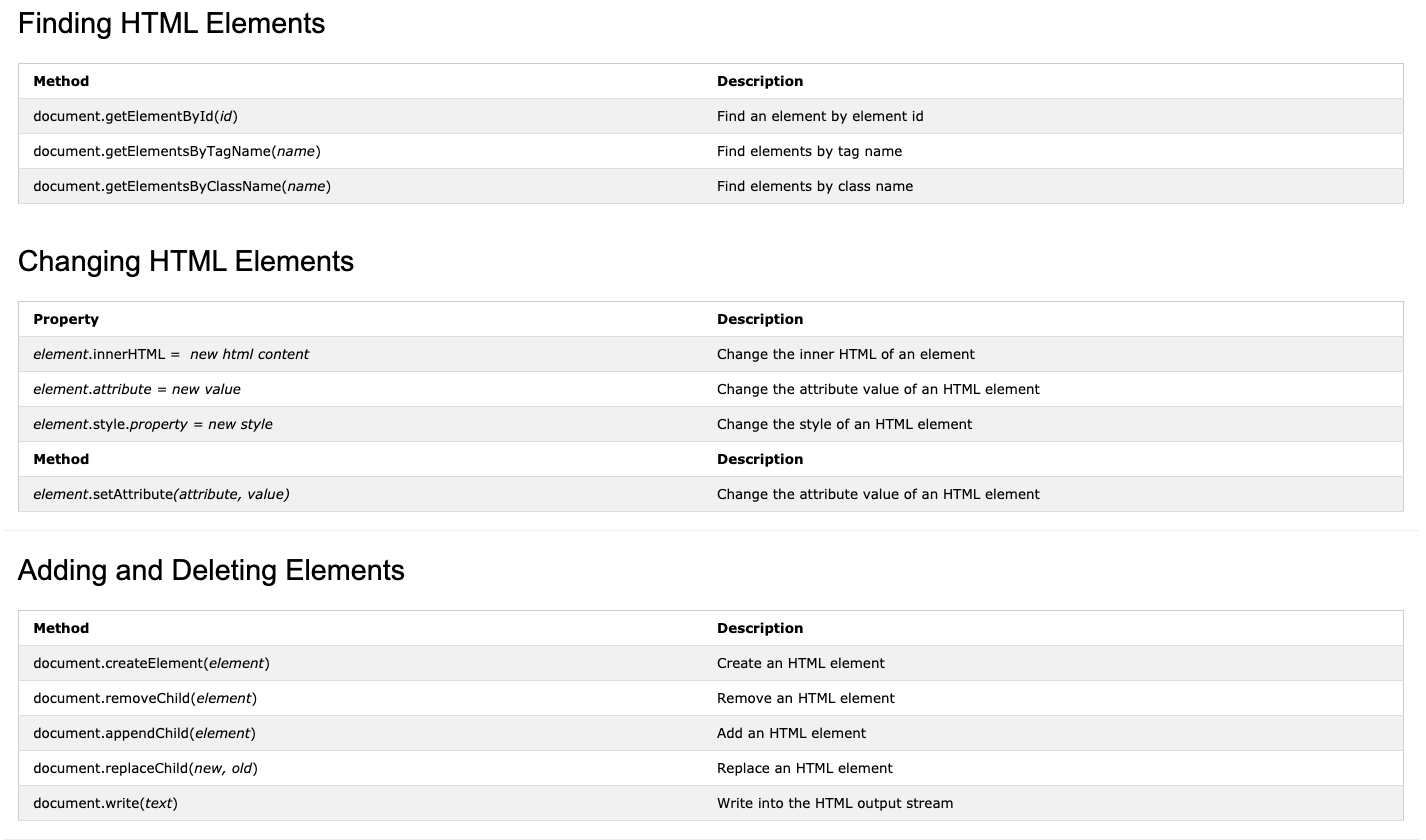
출처: https://www.w3schools.com/js/js_htmldom_document.asp 사진 이외에도 많은 리스트 들이 있지만, 가장 큰 기능은 아래 3가지라고 생각 한다.
- DOM에 요소를 추가한다.
- DOM에 요소를 수정한다.
- DOM에 요소를 삭제한다.
정리
사실 여기까지 HTML을 한 번이라도 작성한 사람들은 이해하기가 쉬울 것이라 생각한다.
(1) 내가 작성한 <div>~~</div> 가 브라우저에 뿌려지기 위해 DOM이라는 트리형태로 변환 되고,
(2) 그 DOM을 수정할 수 있는 API가 제공 되며 우리는 이를 통해 페이지를 업데이트 한다.
DOM의 문제점은 존재 했을까?
사실 위의 간단한 개념만 살펴 보면, 문제가 딱히 없다. 정적인 웹이 DOM API를 통해 수정도 가능 했고, 조작도 어렵지 않았다. 그런데 요즘 React, Vue와 같은 웹 프레임워크에서는 Virtual DOM을 사용하고 또, DOM은 웹 개발자들의 영원한 숙제라고 말한다.

언젠가 한번 쯤 본 브라우저 동작 이미지 WHY?
DOM의 동작 과정 (참고)
(1) DOM Tree 생성
- 브라우저가 전달 받은 HTML DOM으로 변환
(2) Render Tree 생성
- css 등 스타일 요소 attach DOM Tree와 같게 Render Tree 생성
(3) Layout
- 각 노드들이 어디에 나타야할지 스크린 좌표 계산
(4) Paint
- 랜더링 된 요소에 색을 입히는 과정
DOM Re-Render
- Element를 추가, 수정, 생성 하면서 DOM이 수정 되면 Render Tree생성, Layout 생성, Paint가 다시 이루어진다.
- 이는 리소스가 변경 될 때마다 전체 페이지를 갱신 시킨다고 생각하면 된다. 극단적으로 시간 초 관련 컴포넌트가 있다면, 난리가 나는 것이다.
- 그리고 이 문제는 SPA 형식이 탄생 되고, HTML 파일 규모가 커지고 나서 더 큰 문제로 이어졌다.

https://stackoverflow.com/questions/52551853/what-is-the-real-world-example-of-real-dom-and-virtual-dom-in-react DOM을 사용하는 JS Version 에서는 하나의 컴포넌트가 바뀌는데 변하지 않는 요소까지 모두 바뀌는 모습을 볼 수 있다. 그 외, DOM API가 확장 되면서 문제가 많이 발생했다고 한다. (2010년도 부터 꾸준히 관련 이슈들 글이 많다. 이 글에서는 여기까지 다루지 않을 예정이다.)
2. Virtual DOM
위와 같은 사소한 변화에도 Render Tree를 다시 만들고, Layout을 다시 만들고, RePaint까지 진행하는 문제의 한계가 나타났고, 이런 문제를 해결하기 위하여 Virtual DOM이 탄생 되었다.
Virtual DOM을 검색하면 가장 많이 연관되어 검색되는 것이 REACT이다. 하지만, 새로운 개념을 React가 만들어 낸 것은 아니고, 무료로 이 개념을 사용하게 되고 대중화를 이끈 것은 React라고 한다. (뭐.. 모든 기술들이 항상 만든 사람은 따로 있고, 대중화를 이끈 것은 다른 사람이니까)

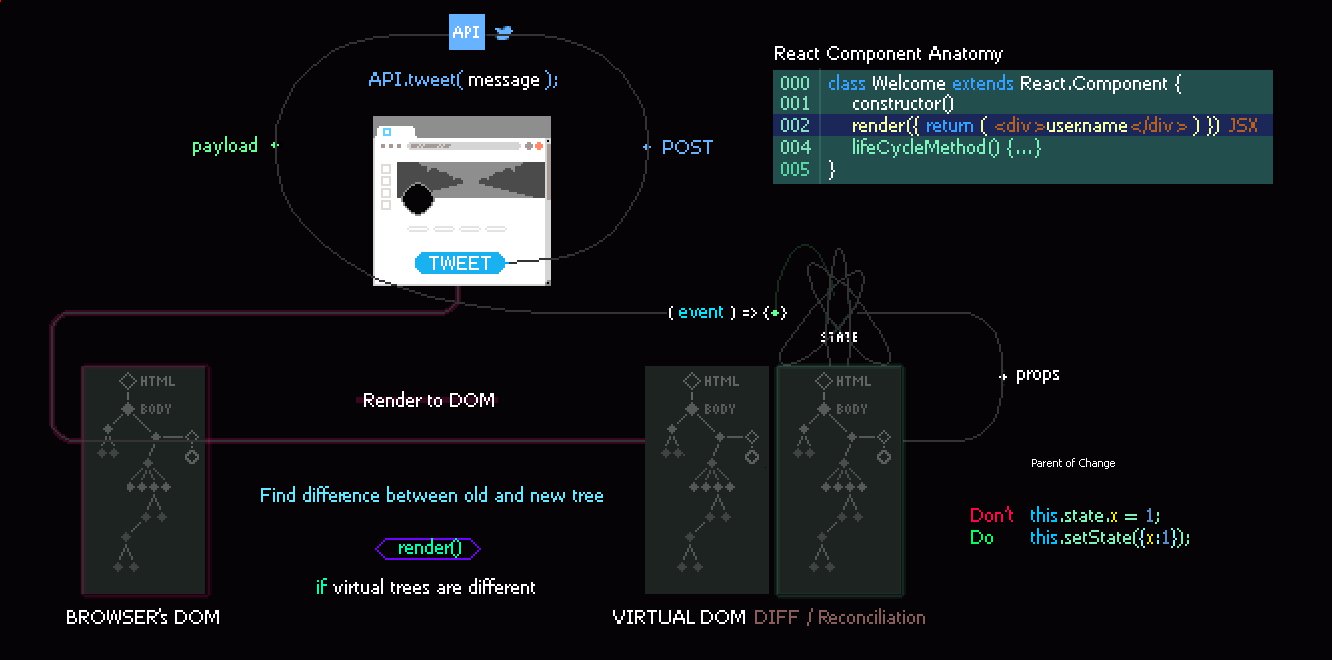
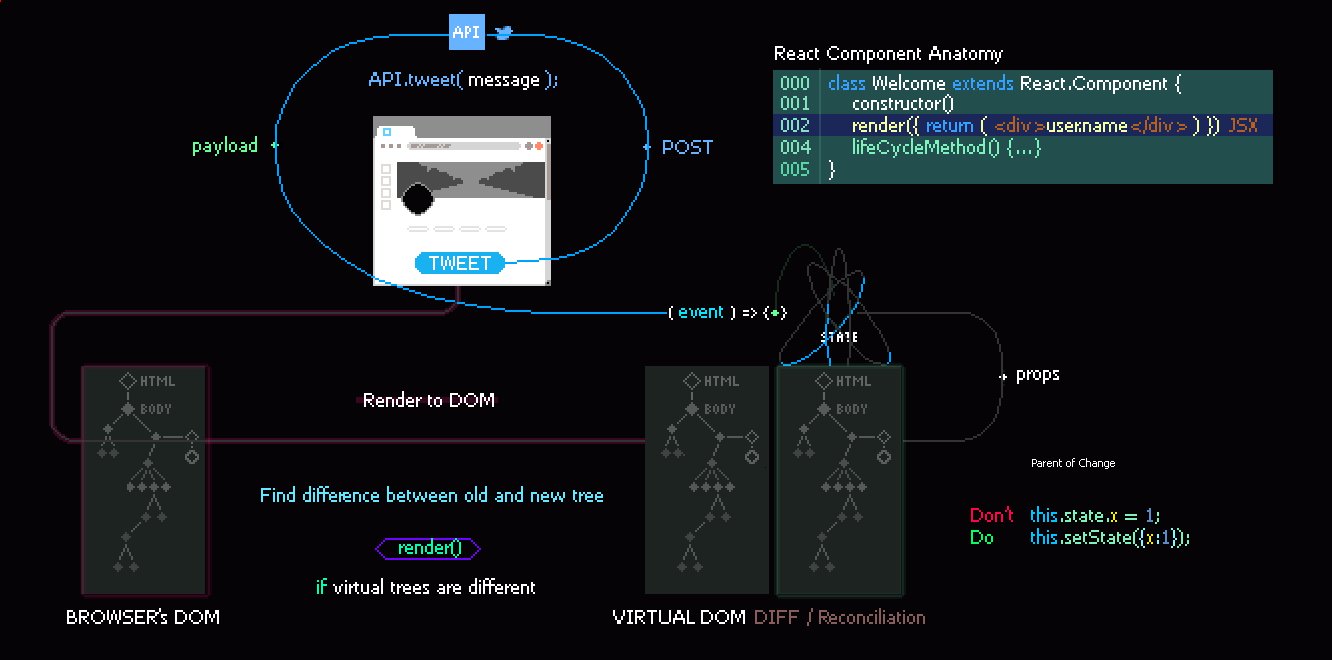
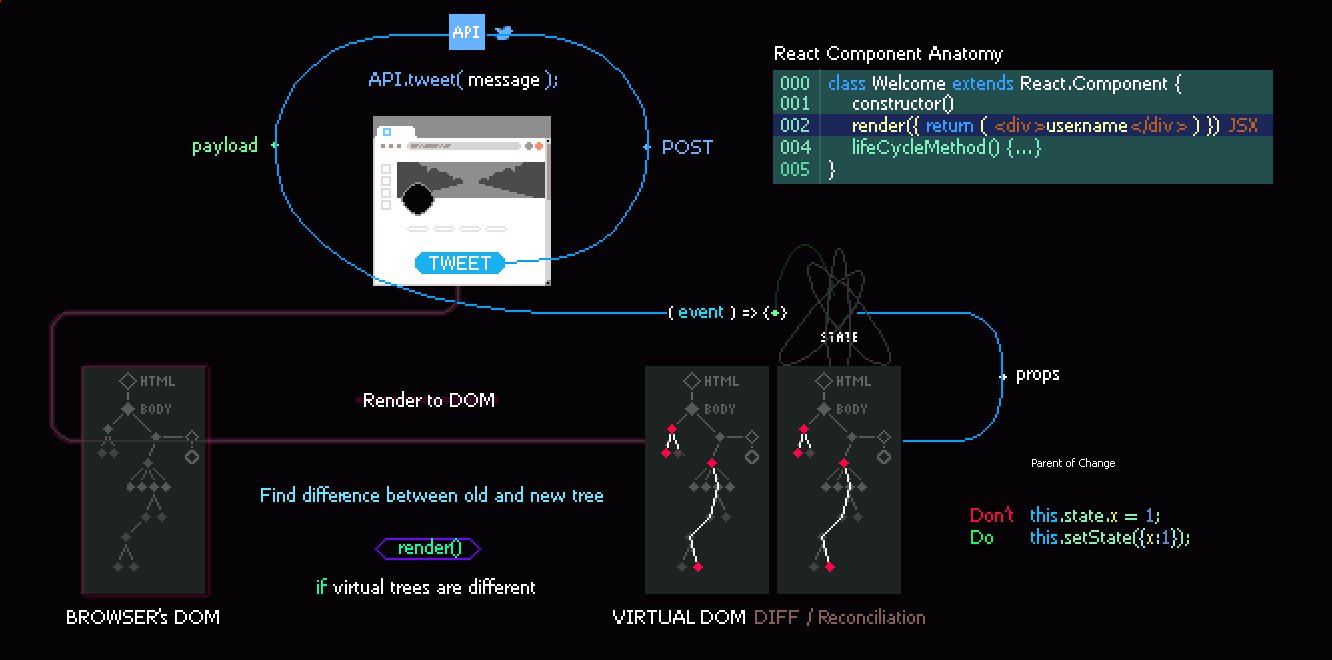
https://programmingwithmosh.com/react/react-virtual-dom-explained/ EEEEAAAASY
- Virtual DOM은 크게 어려운 개념은 아니다.
- 로컬에 Virtual DOM을 생성 시키고, 브라우저에 Render를 요청 하기 전에 변경 사항을 요청 하는 방식이다.
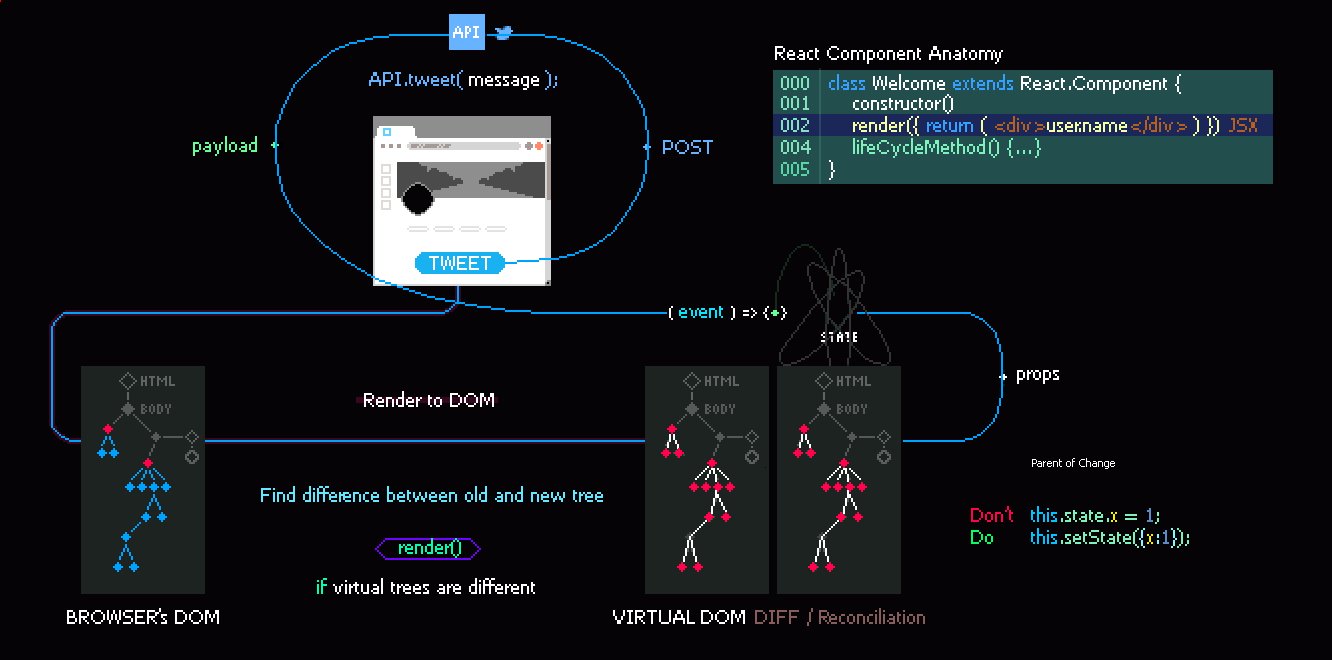
Flow
비교 과정이 복잡하지만, 여기선 간단하게만 알고 넘어가자.
- 변경 사항이 생기면 ReactDOM.render()가 호출 된다. 해당 과정은 변경점을 찾는 작업과, 변경점을 실제 UI 적용하는 과정으로 나누어진다.
- [변경점을 찾는 작업] React는 Virtual DOM을 통하여 브라우저 DOM에 전달하기 전에 Reconciliation라는 비교 과정을 선행하기 때문에 UI에 대한 제어를 최소화 시킨다. (이는 React-Native에도 동일하게 작동한다.)
- Render가 진행 될 때마다, 각 Element들은 key를 부여 받고, 해당 key를 통해 같은 Element라고 인식 되고 비교 된다. (물론, 계층이 달라지게 될 경우는 제외된다. 또, React diff 알고리즘은 필터 관련 기능에 취약하다고 한다. 많은 list를 필터하는 경우, 이것을 기억하고 해결책을 찾아보기로 기약하자.)
- 이런 비교 과정을 최소화 시키기 위해 shouldComponentUpdate(), PureComponent 를 활용한다.

https://medium.com/@js_tut/react-animated-tutorial-7a46fa3c2b96 정리
HTML, CSS, JQuery 개발 환경에서도 Virtual DOM을 구현 하고, 같은 효과를 낼 수 있다. 하지만, 개발과정에서 DOM 컨트롤을 직접 하는 것은 규모가 커질 수록 힘들어졌고, 아마 일부 프로젝트는 생성 추가 될 때마다 DOM을 갈아끼웠을 것이다. 그렇게 웹 시장이 발전되면서 문제는 더 커졌고, 그렇게 VirtualDOM이 적용된 React가 관심을 받게 된 것 같다.
React가 나온 2013년 이전에도 가상돔 개념은 존재 했지만, React가 출시 되면서 더 편안해졌다. SPA에서 SSR을 하기위해 next.js를 쓰고, 여러 게임들이 직접 엔진을 구현할 수 있음에도 게임 엔진을 쓰듯. 개발자가 DOM의 구조를 신경 쓰면서 코드를 작성하고, 최적화를 위해 Virtual DOM의 diff 알고리즘을 수정하지 않을 수 있게 React는 그것을 보조 한다고 생각한다.
- 각 브라우저들이 Layout 생성과 Paint 부분을 최적화 하고 있는 모습들을 쉽게 볼 수 있다. (업데이트 내역)
[이해하기 쉬운 Virtual DOM에 대한 영상] (한글 자막O)
[Virtual DOM 직접 만들어보기]
How to write your own Virtual DOM
There are two things you need to know to build your own Virtual DOM. You do not even need to dive into React’s source. Or into source code…
medium.com
[다음 화 예고]
- ReactElement와 ReactComponent의 차이
- React에서도 일반 DOM의 생성, 접근이 가능한 이유
참고
DOM | PoiemaWeb
브라우저는 웹 문서(HTML, XML, SVG)를 로드한 후, 파싱하여 DOM(문서 객체 모델. Document Object Model)을 생성한다. 파일로 만들어져 있는 웹 문서를 브라우저에 렌더링하기 위해서는 웹 문서를 브라우저�
poiemaweb.com
DOM 확장(Extension)의 잘못된 점 :: Outsider's Dev Story
DOM 확장(Extension)의 잘못된 점 :: Outsider's Dev Story
Perfection kills라는 블로그를 운영하면서 Prototype.js의 core팀의 일원이기도 한 kangax님이 What's wrong with extending the DOM이라는 글을 올리면서 Prototype.js의 DOM Extension은 Prototype.js각 한 가...
blog.outsider.ne.kr
React 렌더링과 성능 알아보기 : TOAST Meetup
React 렌더링과 성능 알아보기 : TOAST Meetup
React 렌더링과 성능 알아보기
meetup.toast.com
'IT 지식' 카테고리의 다른 글
React Styled-Components Font Reloading (1) 2020.05.04 SmartContract 개발에 유의해야할 점 (2/2) (2) 2019.05.10 SmartContract 개발에 유의해야할 점 (1/2) (1) 2019.04.25